Durchführung
Einleitung
Hier eine einfache Anleitung für die Implementierung der 3D-Ansicht in Home Assistant. Bei der Fully Kiosk App wird die Vollversion nicht benötigt aber sorgt dafür das eine Entität von dem Tablet erstellt wird was dafür sorgt, dass an dem Tablet noch Einstellungen via Home Assistant getätigt werden können.
Schritt 1: Vorbereitung
- Software und Materialien bereitstellen: Organisieren Sie sich Ihre Materialien, laden Sie Sweet Home 3D sowie GIMP herunter und installieren Sie es.

Quelle: BSS 2
- Grundriss importieren: Importieren Sie den vorhandenen Grundriss als Hintergrundbild.
Schritt 2: Grundriss erstellen
- Wände zeichnen: Zeichnen Sie die Wände entsprechend dem Grundriss.
- Türen und Fenster hinzufügen: Platzieren Sie Türen und Fenster an den entsprechenden Positionen.
Schritt 3: Räume und Möbel einrichten
- Räume definieren: Definieren Sie die Räume und benennen Sie diese.
- Möbel hinzufügen: Platzieren Sie Möbel und andere Einrichtungsgegenstände.

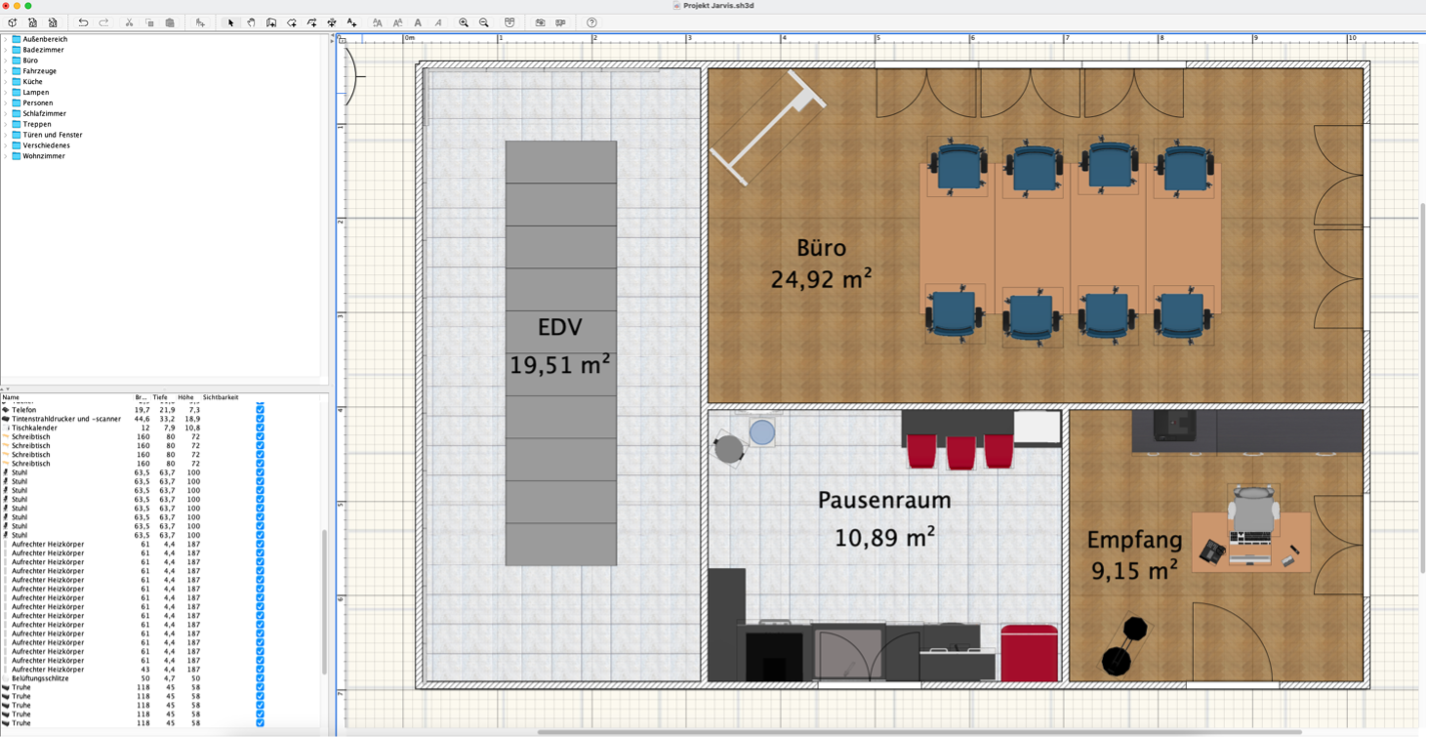
Abbildung: Sweet Home 3D Ansicht
Quelle: BSS 2

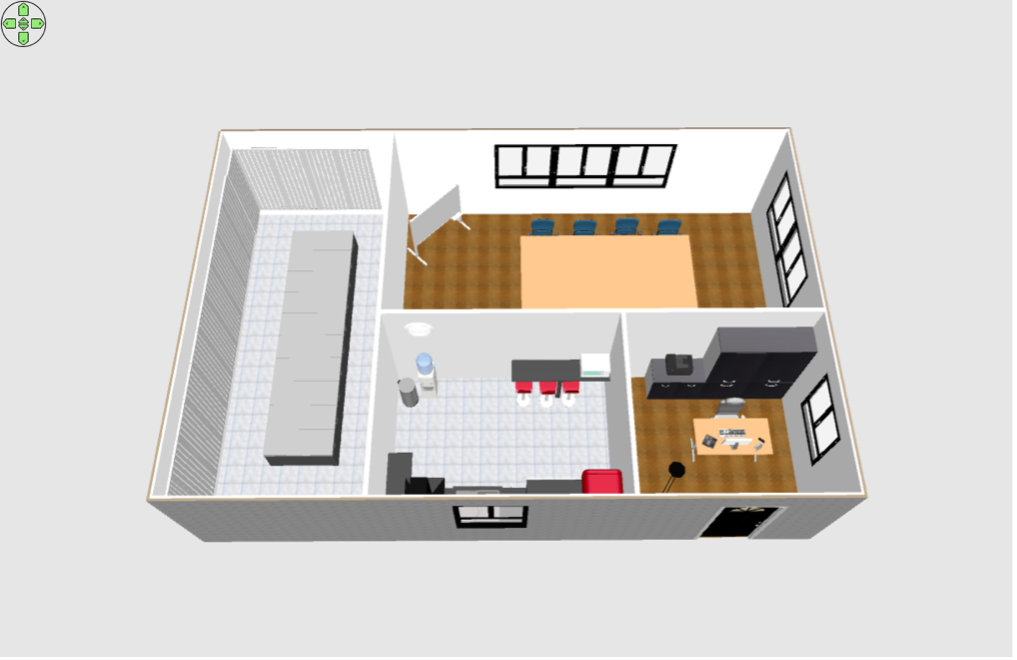
Abbildung: Sweet Home 3D Ansicht 3D-Modell
Quelle: BSS 2
Schritt 4: Exportieren
- Bild rendern: Rendern Sie den fertigen Grundriss als Bilddatei einmal zur Nachtzeit mit allen Lampen aus (ich habe 18 Uhr ausgewählt, damit Umrisse zu erkennen sind (einfach ausprobieren)) sowie einmal mit allen Lampen an. Das zweiter Rendering wird in GIMP hochgeladen um dort jeden Raum einzeln auszuschneiden um als eigenes Bild abzuspeichern (ein Beispiel ist unter dem dunklen Rendering zu sehen).

Abbildung: Sweet Home 3D Rendering dunkel
Quelle: BSS 2

Abbildung: GIMP Zuschnitt
Quelle: BSS 2
Schritt 5: Integration in Home Assistant
- Floorplan Plugin installieren: Installieren Sie das `floorplan` Plugin in Home Assistant (der komplette Code zum anschauen und übernehmen ist unten nochmals aufgeführt)
- Bilder hochladen: Laden Sie Ihre Bilder auf einen Server mit Zugriff oder auf Ihren Raspberry Pi hoch, damit Home Assistant darauf zugreifen kann.
- Hintergrund festlegen: Fügen Sie das dunkle Rendering in die Lovelace-Konfigurationsdatei als Hintergrund ein.

Quelle: BSS 2
- Zuschnitte einfügen: Fügen Sie nun die Zuschnitte in den Code ein um diese erscheinen und verschwinden zu lassen.
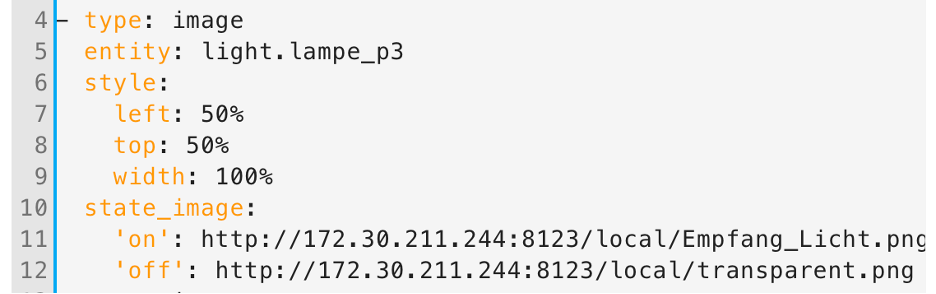
Dabei muss als "type" natürlich "image" ausgewählt werden.Bei der "entity" verlinken sie die entsprechende Lampe(n) aus dem Raum.
Um das Originalbild zu verwenden und nicht dieses zu strecken o.ä. sollten Sie die selben "style"-Werte benutzen.
"state_image" wählt nun aus welches Bild angezeigt wird wenn sich die ausgewählte Entität in dem zugehörigen Zustand befindet. Dabei wird bei "on" der beleuchtete Zuschnitt und bei "off" ein transparentes Bild aus dem Internet ausgewählt.

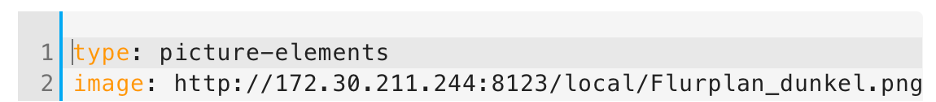
Abbildung: Code Abschnitt: Zuschnitte
Quelle: BSS 2
- Interaktive Elemente verlinken: Verlinken Sie smarte Geräte mit den entsprechenden Positionen im Grundriss.
Dabei muss als "type" "state-icon" ausgewählt werden.
Bei der "entity" verlinken sie erneut die entsprechende Lampe(n) aus dem Raum.
Um das Icon Symbol richtig zu platzieren sollten sie mit den Parametern "left" und "top" ein wenig spielen und Ihre individuellen Werte verwenden.
"tap_action" regelt was passiert wenn das Icon berührt wird. In diesem Fall soll es die ausgewählte Entität togglen.
![]()
Quelle: BSS 2
Schritt 6: 3D Druck
- Drucken Sie sich eine passende Halterung für Ihr Display aus. Für die meisten weiter verbreiteten Display/Tablets gibt es schon modellierte Modelle Open-Source auf Website wie z.B. Yeggi.
Fazit
Mit dieser Anleitung können Sie eine interaktive Web-Oberfläche für Ihr Smart Home erstellen, die eine visuelle und intuitive Steuerung ermöglicht. Zudem sind hier noch zwei interessante YouTube Videos welche bei der Recherche dazu geholfen haben. Zum einen zu der Fully Kiosk App und deren Einstellmöglichkeiten
Code
type: picture-elements
image: http://172.30.211.244:8123/local/Flurplan_dunkel.png
elements:
- type: image
entity: light.lampe_p3
style:
left: 50%
top: 50%
width: 100%
state_image:
'on': http://172.30.211.244:8123/local/Empfang_Licht.png
'off': http://172.30.211.244:8123/local/transparent.png
- type: image
entity: light.lampe_p2
style:
left: 50%
top: 50%
width: 100%
state_image:
'on': http://172.30.211.244:8123/local/Pausenraum_Licht.png
'off': http://172.30.211.244:8123/local/transparent.png
- type: image
entity: light.lampe_p1
style:
left: 50%
top: 50%
width: 100%
state_image:
'on': http://172.30.211.244:8123/local/EDV_Licht.png
'off': http://172.30.211.244:8123/local/transparent.png
- type: image
entity: light.lampe_p4
style:
left: 50%
top: 50%
width: 100%
state_image:
'on': http://172.30.211.244:8123/local/Büro_Licht.png
'off': http://172.30.211.244:8123/local/transparent.png
- type: state-icon
entity: light.lampe_p4
style:
left: 60%
top: 33%
tap_action:
action: toggle
- type: state-icon
entity: light.lampe_p3
style:
left: 77%
top: 70%
tap_action:
action: toggle
- type: state-icon
entity: light.lampe_p1
style:
left: 25%
top: 50%
tap_action:
action: toggle
- type: state-icon
entity: light.lampe_p2
style:
left: 50%
top: 70%
tap_action:
action: toggle