Applet erstellen Teil 1
Nun erstellen wir unser erstes Applet. Ein Applet ist eine Verknüpfung aus Auslöser und Folge. Damit ist es uns möglich, die Steckdose nicht nur über die App zu steuern, sondern auch über einen gewöhnlichen Webbrowser. Wir wollen ein Applet erstellen und gehen dafür auf "create".

Quelle aller Bilder dieser Seite: BBS2 Wolfsburg
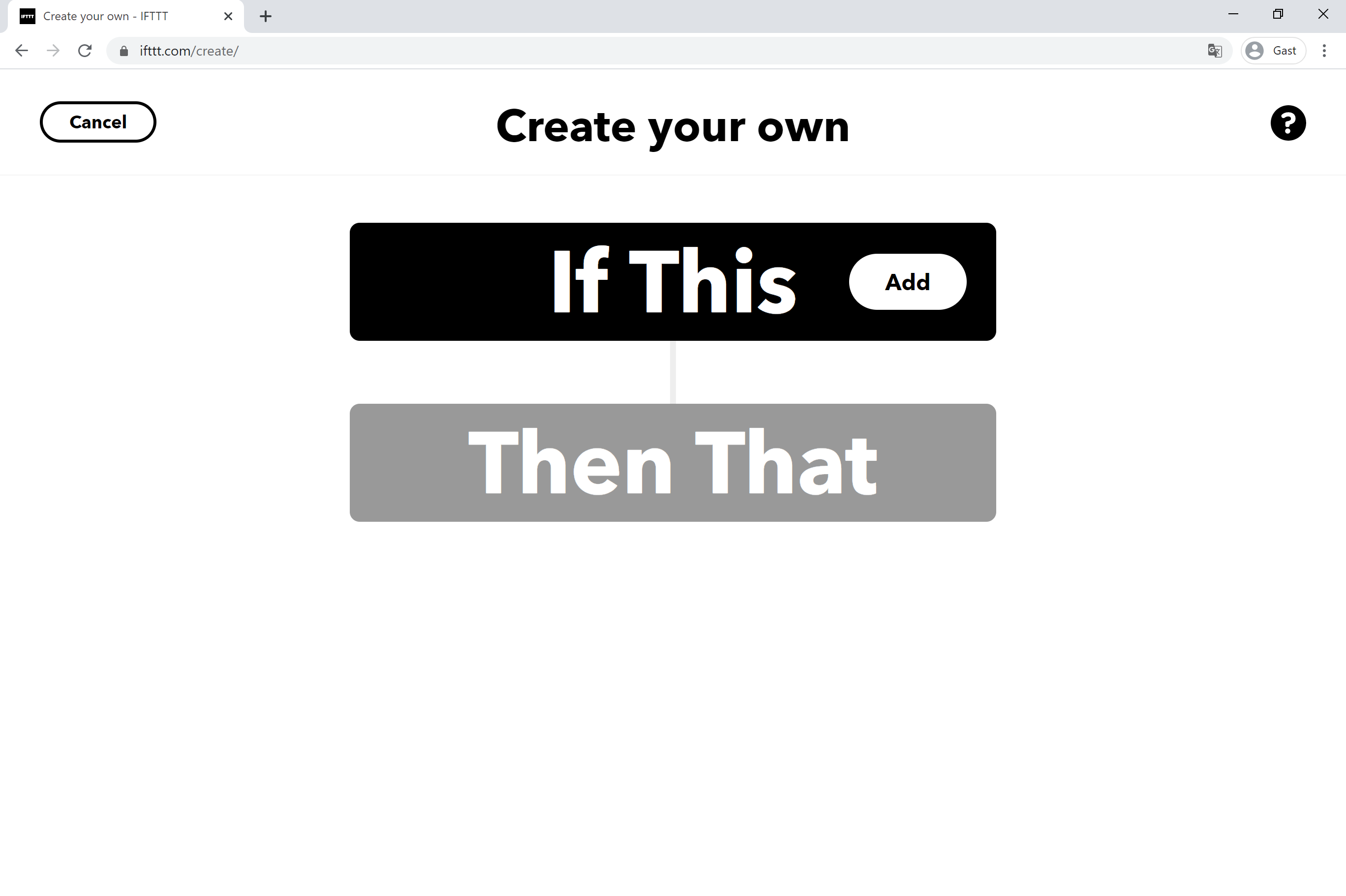
1. Im nächsten Schritt erscheint der Grundbildschirm eines jeden Applets. Hier kann man sehen, dass ein Applet in zwei Teile aufgeteilt ist. Es gibt den Auslöser ("If This") und die Folge ("Then That"). Um eine Folge zu erstellen, muss zunächst der Auslöser klar definiert sein. Dafür gehen wir auf das runde Feld mit "Add".

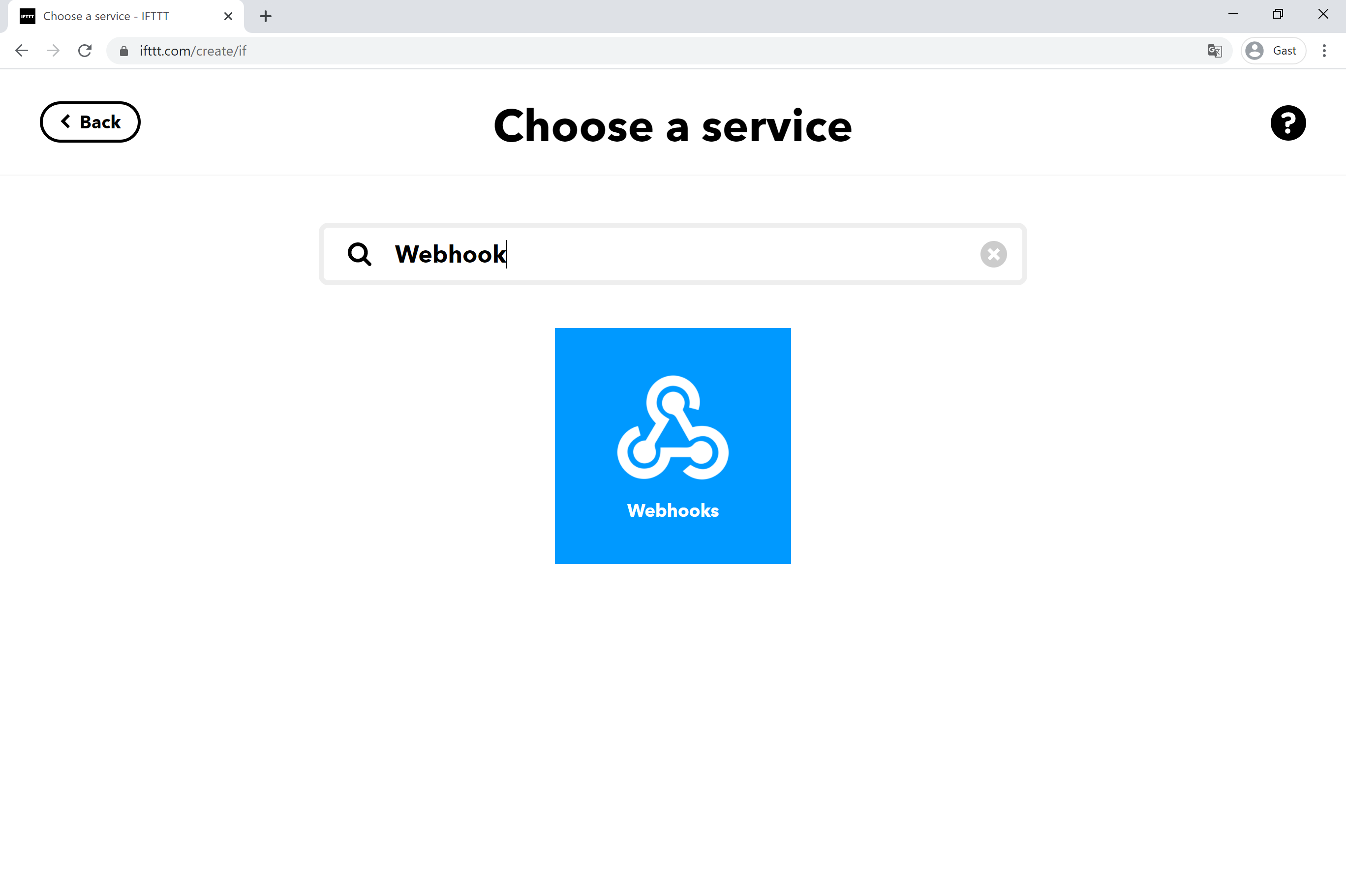
2. Unser Ziel ist es, die Steckdose durch das Aufrufen einer Webadresse zu schalten, dafür stellt IFTTT den hauseigenen Service "Webhook" zur Verfügung. Dieser ermöglicht es uns, über eine personalisierte URL-Adresse, ein Signal an IFTTT zu senden. Um den Service zu bekommen, geben wir in der Suchleiste "Webhook" ein.

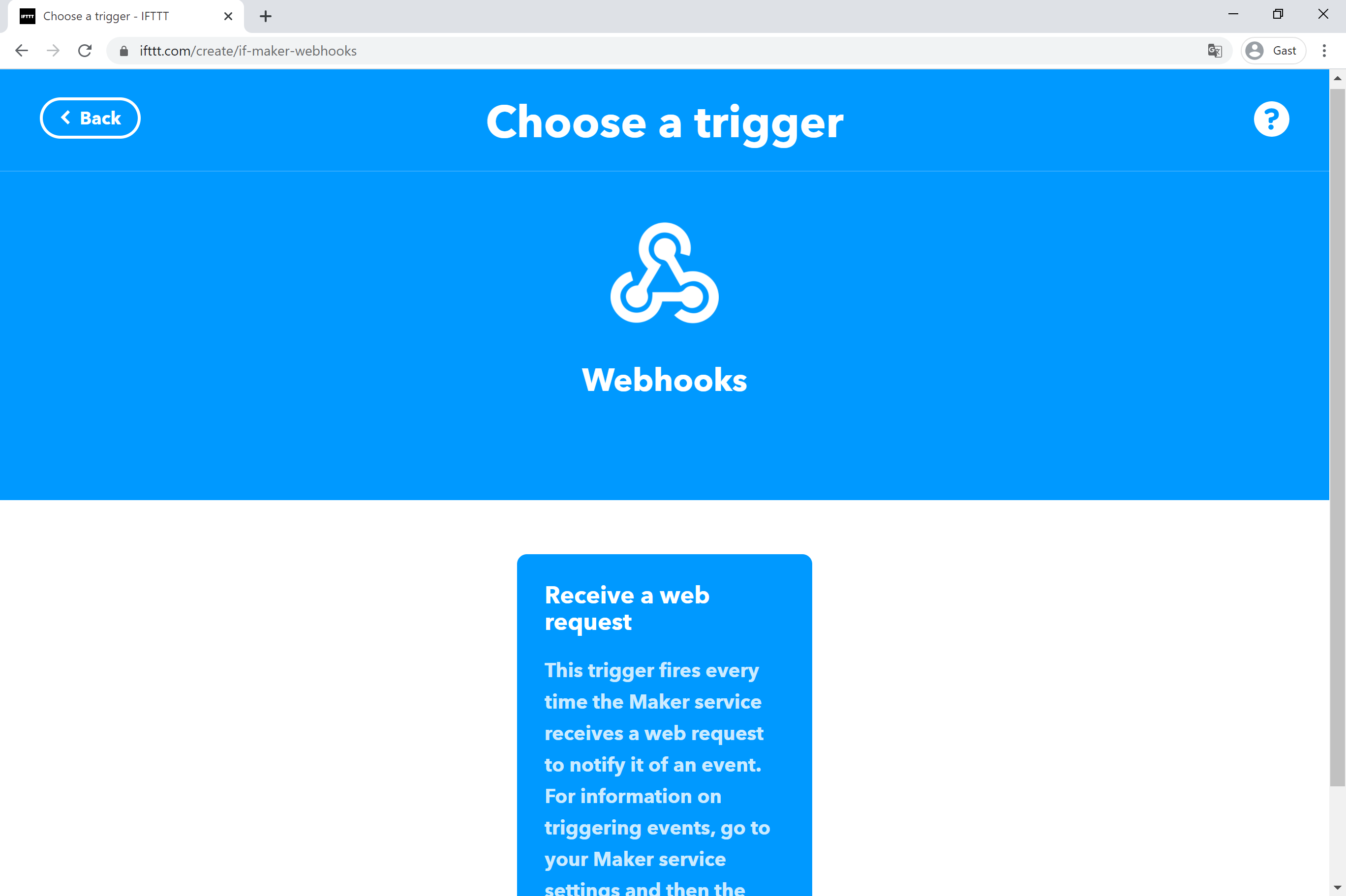
3. Hier wird nochmal deutlich, was die Aufgabe eines "Webhooks" ist. Jedes mal, wenn man eine Webanfrage tätigt, startet er das Folgeevent. Ihr klickt auf "Receive a web Request".

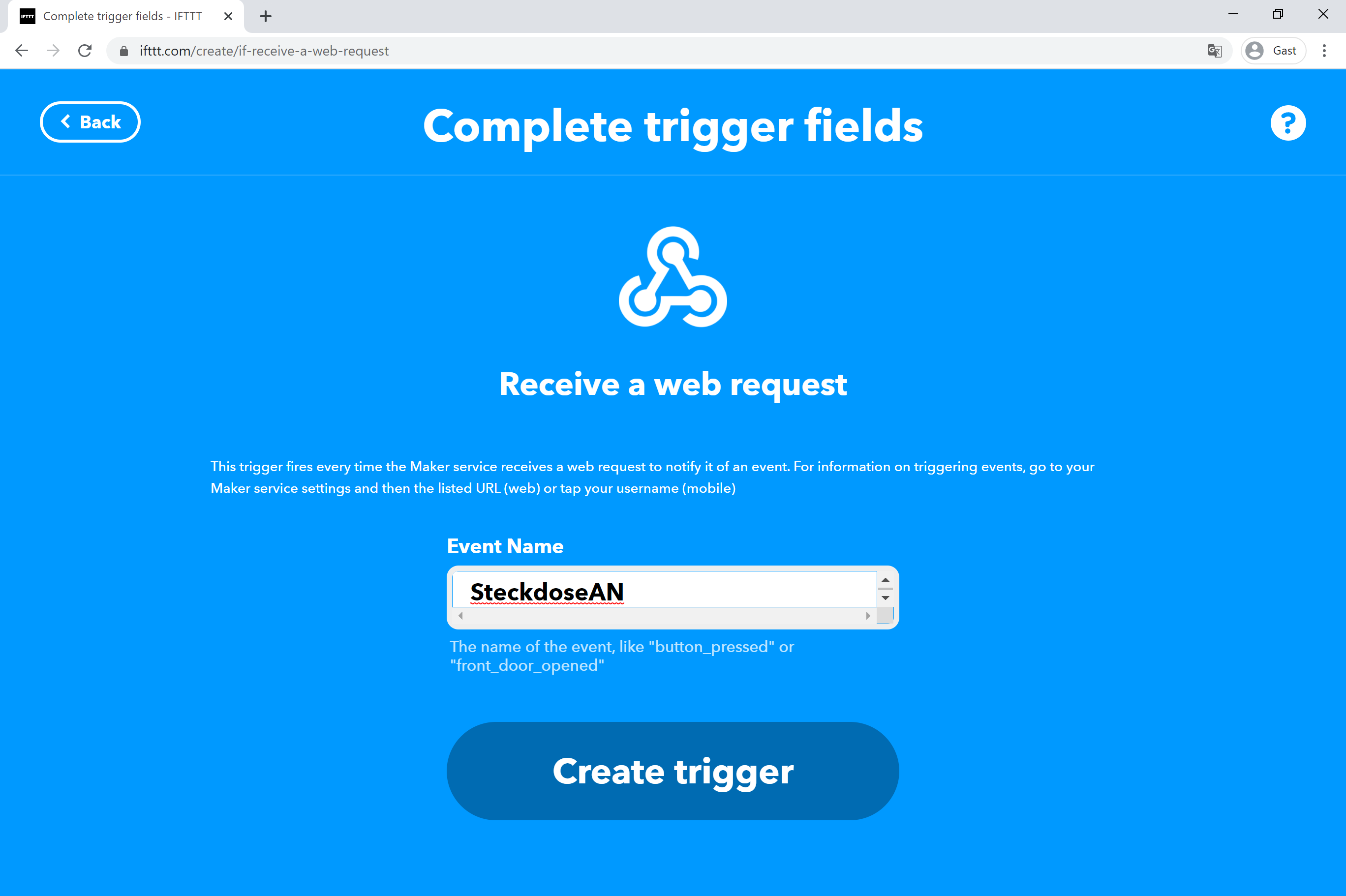
4. Ihr braucht einen Namen für euer Event. Dieser sollte einfach und spezifisch sein, da ihr ihn im folgenden noch öfter braucht und auch im späteren Verlauf, oder bei anderen Projekten, klar sein muss, um welche Funktion es sich handelt. Wir haben zum Beispiel einfach "STECKDOSEAN" gewählt.

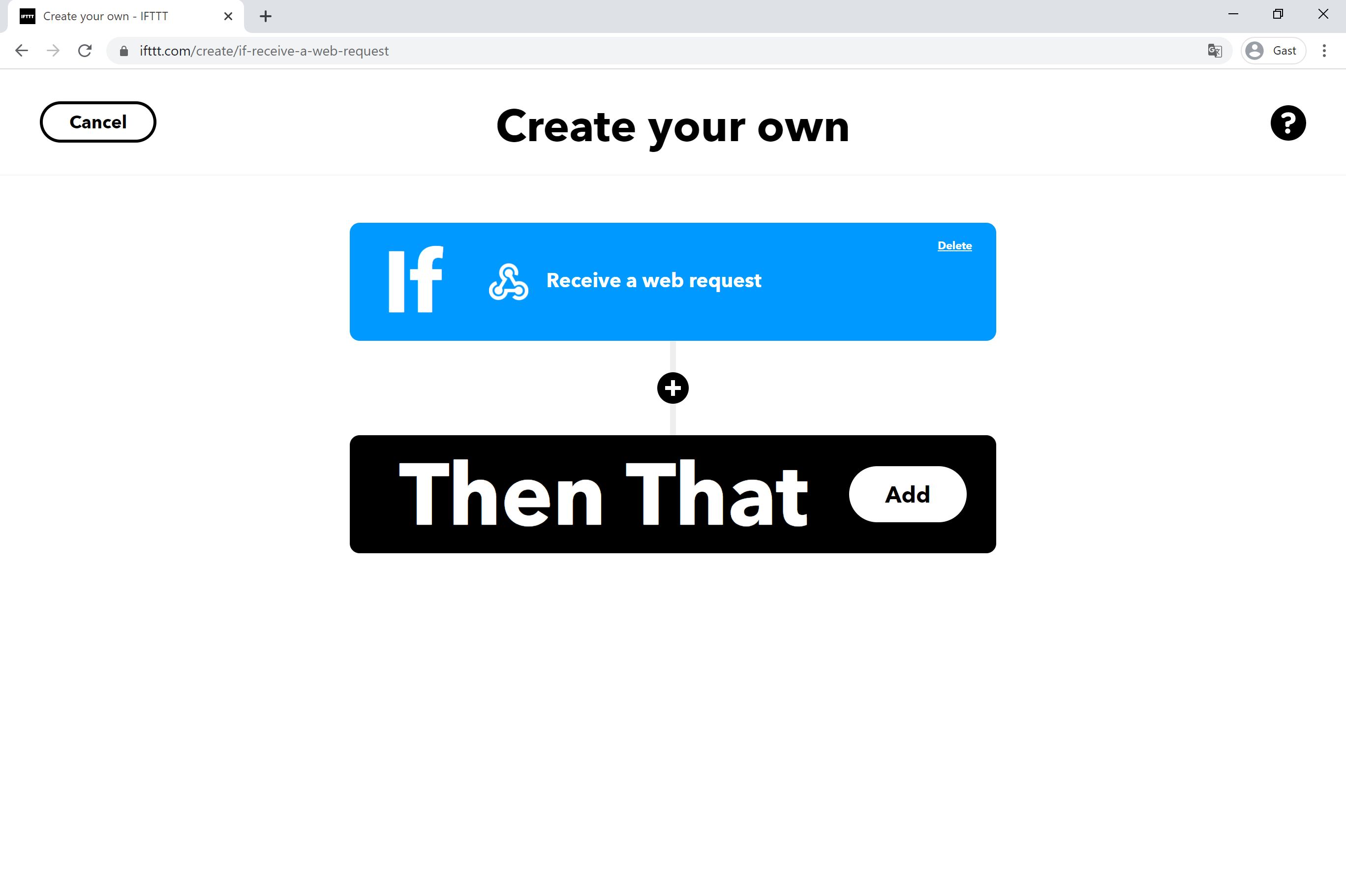
4. Im letzten Schritt wählt ihr "Create" und der erste Teil eures Applets wurde erfolgreich erstellt. Das seht ihr ebenfalls daran, dass nun bei "If This" das Feld ausgefüllt ist. Nun kommen wir zur Folge. Dafür geht ihr ebenfalls wieder auf "Add".