Der Steuerungsscreen
Wie bereits gesagt, werden wir den Steuerungsscreen nicht Stück für Stück zusammen gestalten. Die von uns vorgeschlagene Musterlösung sieht folgendermaßen aus:

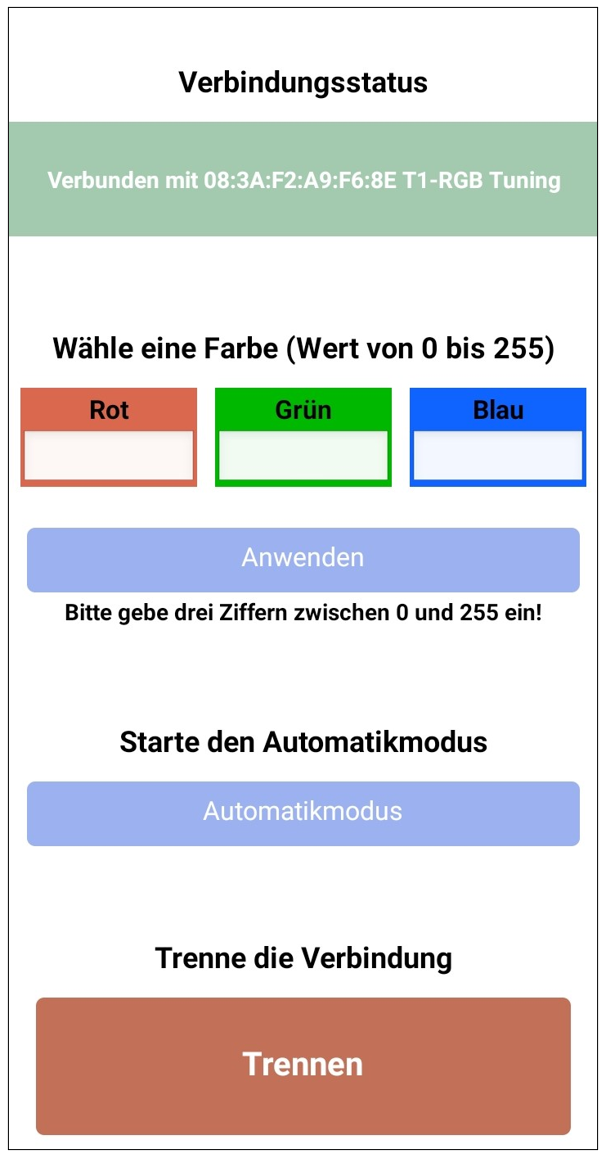
Abbildung: Screenshot des erstellten Steuerungsscreens
Quelle: BBS2 Wolfsburg
Um dies zu realisieren haben wir die folgenden Komponenten verwendet:
- 9 Beschriftungen mit tatsächlichem Inhalt (z.B. Titel oder Statusanzeigen)
- 16 Beschriftungen als Platzhalter, also ohne Inhalt
- 3 Tasten
- 6 vertikale Anordnungen
- 4 horizontale Anordnungen
- 3 Textfelder
Versuche dich, sofern dir das Designen leicht fällt, nicht zu stark an unser Beispiel zu halten, sondern denke dir etwas eigenes aus, was dennoch die gleiche Funktion erfüllt. Die Funktion des Steuerungsscreens werden wird später beim durchgehen des gesamten App-Codes zusammen analysieren.
Zuletzt geändert: Dienstag, 23. Januar 2024, 15:09