Der Abfragescreen
Genau wie beim Steuerungsscreen geben wir dir beim Abfragescreen lediglich einen Vorschlag des Designs und sagen dir, welche Komponenten wir verwendet haben. Wie du die grafische Darstellung deines eigenen Abfragescreens umsetzt ist aber ganz dir überlassen. Denke nur daran, dass die Funktion am Ende die gleiche bleiben muss. Die folgende Abbildung zeigt den von uns erstellten Abfragescreen.

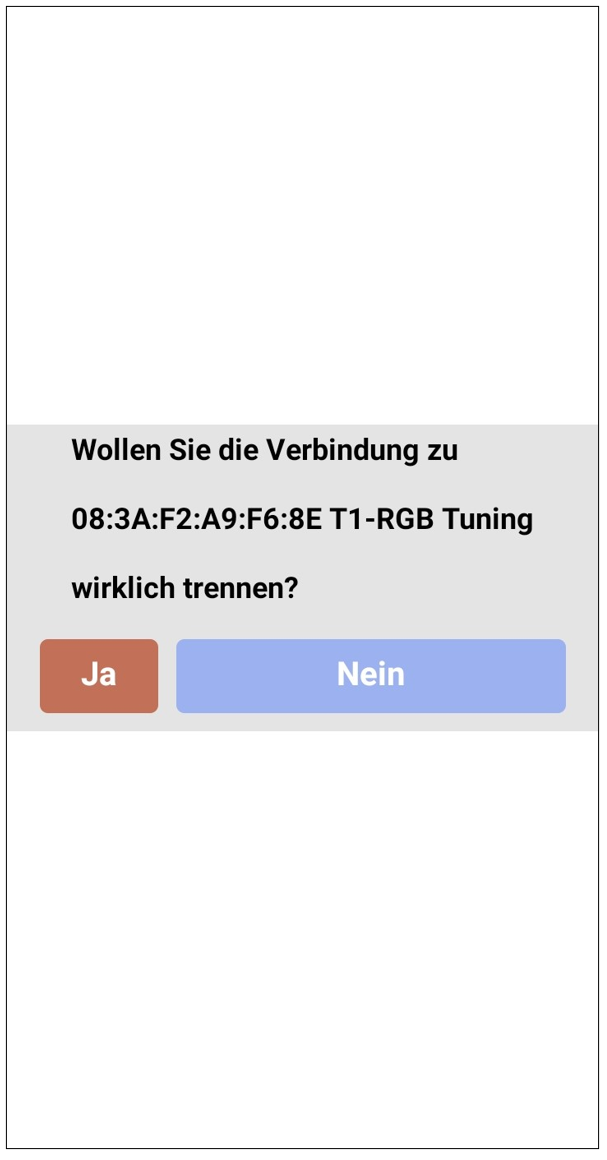
Abbildung: Screenshot des erstellten Abfragescreens
Quelle: BBS2 Wolfsburg
Zum Erstellen des Abfragescreens haben wir folgende Komponenten verwendet:
- 1 Beschriftung mit tatsächlichem Inhalt (z.B. Titel oder Statusanzeigen)
- 4 Beschriftungen als Platzhalter, also ohne Inhalt
- 2 Tasten
- 1 vertikale Anordnung
- 1 horizontale Anordnung
Wenn du deinen eigenen Abfragescreen mit allen nötigen Komponenten erstellt hast, kannst du in der Blöcke-Ansicht auf all deren Befehle zugreifen. Daher empfehlen wir dir auch erst jetzt mit dem Programmieren zu beginnen. Ansonsten kann es passieren, dass du, wenn du nach der Erstellung des Verbindungsscreens direkt mit dem Programmieren beginnst, Funktionen implementieren willst, die du aber noch nicht implementieren kannst, da die dafür benötigten Komponenten noch nicht existieren. Jetzt, da alle Komponenten existieren, kannst du mit dem Programmieren der App-Funktion starten.